Створення блок-схем за допомогою редактора yEd
- ресурси
- покрокові інструкції
- Крок 02: Встановіть редактор yEd
- Крок 03: Запустіть редактор yEd
- Крок 04: Приступаємо до роботи
- Крок 05: Зображення окремих операцій
- Крок 06: Налаштування властивості об'єкта
- Крок 07: Додайте ще елементи
- Крок 08: Абстрактні процеси
- Крок 09: додано ручне введення даних
- Крок 10: Прийняття рішень
- Крок 11: Точки входу
- Крок 12: Точки завершення
- Крок 13: Елементи з посиланнями
- Крок 14: Додайте з'єднувальні лінії
- Крок 15: Красиво оформлені схеми
- Крок 16: Ще раз про ребрах
- Крок 17: Вибір кількох елементів
- Крок 18: Вирівнювання елементів
- Крок 19: Налаштування зовнішнього вигляду
- Крок 20: Переходимо до UML
- Крок 21: Збереження блок-схем
- Крок 22: Перегляд блок-схем в режимі онлайн
- Крок 23: Експорт блок-схем
- Крок 24: Друк блок-схеми
оригінал:
Автор: Tam Hanna
Дата публікації: 25 червня 2014 р
Переклад: Н.Ромоданов
Дата перекладу: липень 2014 р
Перейдемо до освоєння редактора yEd, одного з кращих інструментів побудови блок-схем, призначеного для передачі інформації про те, як працюють процеси.
Велика частина взаємодій з реальним світом мають тенденцію слідувати більш-менш жорстким правилам. Візуалізація порядку виконання цих правил може виявитися корисною в різних ситуаціях; процес, який був визначений формально, можна легко поліпшити. Крім того, можуть бути виявлені відхилення від стандарту в разі, якщо було встановлено стандарт.
Протягом останніх кількох років було встановлено велику кількість стандартів. Блок-схеми з'явилися в сорокових роках минулого століття і з тих пір вони всюди навколо нас. Їм вдалося пережити декілька набагато складніших форм візуалізації, наприклад, як колись розкручені діаграми Nassi Schneiderman (Наззі Шнейдермана), використання яких потім було відхилено австрійським урядом.
Жізнесопосбность цього конкретного візуального мови можна пояснити рядом причин. По-перше, блок-схеми складаються з відносно простих і нехитрих елементів. Це робить їх ідеально подходящіммі як спільної мови, який також можуть розуміти менш технічно підковані користувачі. По-друге, зовнішній вигляд блок-схеми задається нежорстко. Додавання нових можливостей і шляхів виконується настільки ж просто, як додавання лінії і додаткового візуального елемента - для діаграм Nassi Schneiderman в більшості випадків буде потрібно повна перерисовка.
Коротше кажучи: блок-схеми можна вважати лінгвістітечкой основою процесу візуалізації. У даній статті ми розповімо, як створити красиві і корисні блок-схеми.
ресурси
редактор
покрокові інструкції
Крок 01: Скачайте редактор yEd
Редактор yEd є напів-комерційним виробом. Через це, він не включений в більшості репозитаріїв дистрибутивів і його необхідно завантажувати вручну. Це можна легко зробити, якщо перейти по посиланню www.yworks.com/en/products_ yed_download.html, а потім натиснути на посилання з написом "yEd for Linux" ( "yEd для Linux").
Крок 02: Встановіть редактор yEd
Потім ваш браузер завантажить файл з ім'ям 'yEd-3.12.2_32-bit_setup.sh' '. Його слід позначити як виконуваний, додавши необхідні атрибути за допомогою команди chmod + x. Потім для того, щоб запустить майстер фактичної установки, виконайте в командному рядку команду ./yEd-3.12.2_32-bit_setup.sh.
Крок 03: Запустіть редактор yEd
Залиште всі налаштування без змін і натисніть кнопку «Next» (Далі) для завершення установки. Доступ у іконці редактора можна отримати, якщо у вікні запуску Ubuntu ввести команду «yEd». Її синій символ, швидше за все, буде змазаним на дисплеях з високою роздільною здатністю. Натисніть на іконку для того, щоб запустити редактор yEd.
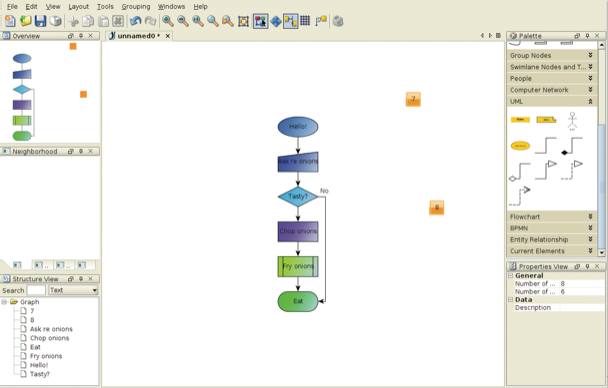
Крок 04: Приступаємо до роботи
Після того, як редактор yEd буде запущений, перед вами з'явиться вікно майстра початку роботи "Getting started". Воно дозволить відкривати існуючі файли і його можна використані для створення нового документа. Натисніть 'New' для того, щоб почати працювати над новою блок-схемою - зображення на екрані зміниться.
Крок 05: Зображення окремих операцій
Процеси можуть зображуватися тільки тоді, коли вони розбиваються на окремі робочі етапи. Кожен з них відображається у вигляді прямокутника Process (Процес). Їх можна вибрати в панелі Flowcharts (Блок-схеми) редактора yEd. Перетягніть прямогугольнік мишкою в ваш документ.
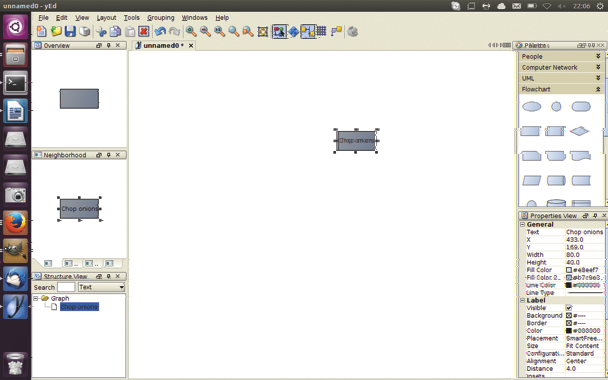
Крок 06: Налаштування властивості об'єкта
Натисніть об'єкт для того, щоб його вибрати. У вікні властивостей в правій нижній частині екрана будуть відображені його атрибути. Елементи, які можуть відображатися у вигляді тексту, є властивістю Text, яке можна змінити для того, щоб змінився текст, який відображається у верхній частині компонента.

Налаштування властивості об'єкта
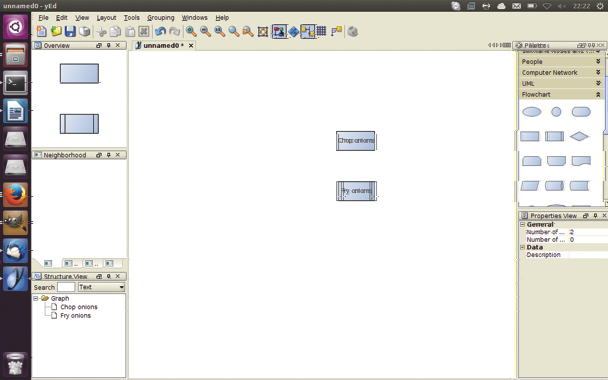
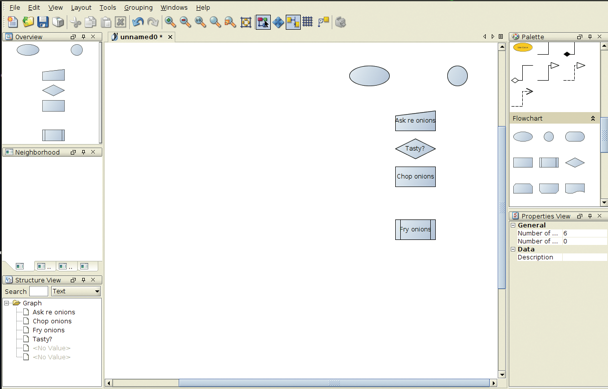
Крок 07: Додайте ще елементи
Очевидно, що блок-схеми будуть складатися з більш ніж одного об'єкта, тому просто перетягніть мишкою ще елементи з панелі інструментів, яка розташована праворуч. Розміщення елементів в блок сохеме здійснюється з використанням великої кількості різноманітних «допоміжних» дій, які виконуються автоматично.

Додавання елементів
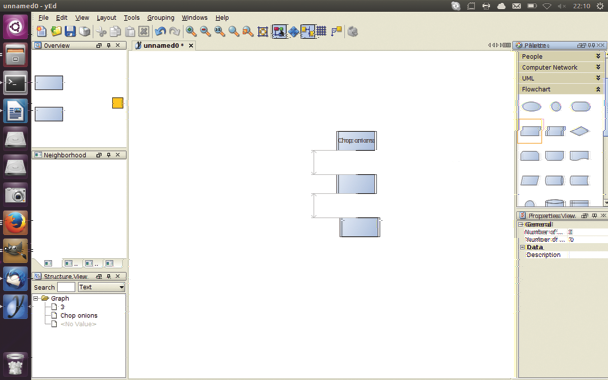
Крок 08: Абстрактні процеси
Можливо, найпоширеніша критика, що стосується діаграм цього типу, пов'язана з інформаційним перевантаженням, викликаних тим, що в ній занадто багато деталей. Це можна змінити за допомогою додавання спеціального попередньо визначеного елемента процесу. Він являє собою складний процес, внутрішні деталі якого в даний час не мають значення.

абстрактний процес
Крок 09: додано ручне введення даних
У деяких процесах необхідний ручне введення даних. Такі кроки повинні бути виділені за допомогою спеціального символу, що позначає операцію, яка не може бути завершена без участі людини. У списку компонентів блок-схеми ви можете знайти «скошений» прямокутник - просто перетягніть його мишкою в вашу блок-схему.

Додам ручне введення даних
Крок 10: Прийняття рішень
До сих пір наші процеси працювали послідовно один за одним. На жаль, не все так просто, якщо це стосується більшості реальних систем - зазвичай для досягнення кінцевого результату потрібно прийняття одного або декілька рішень ,. У блок-схемах це візуалізується за допомогою елемента decision (Прийняти рішення), що представляє собою ромб, який зазвичай використовується в якості «вузла», де приймається рішення.
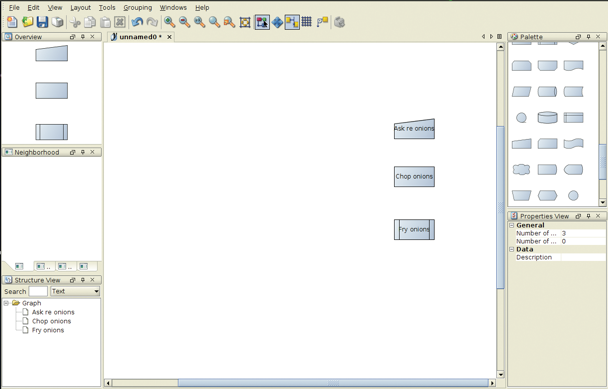
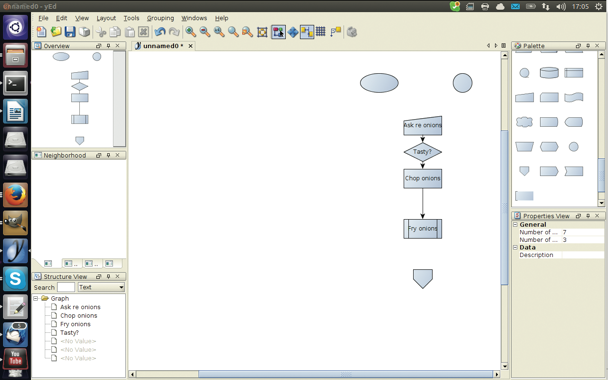
Крок 11: Точки входу
Процеси, як правило, мають одну або більше точок входу. Аналіз значно спрощується, якщо вони показані як частина діаграми. Точки входу візуалізуються за допомогою спеціального стартового елемента, який у різних розробників може виглядать у вигляді кола або овалу різної форми - зліва показаний варіант, який використовується частіше.

точки входу
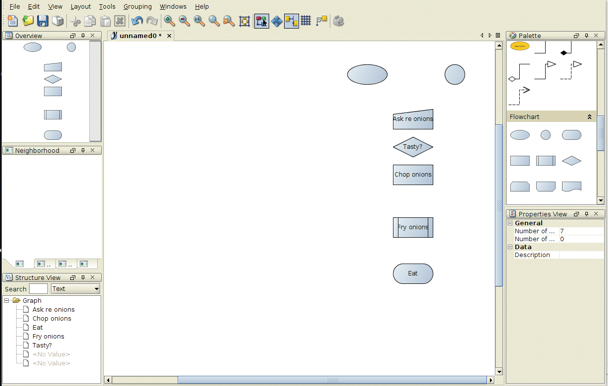
Крок 12: Точки завершення
Для деяких видів аналізу потрібна інформація про кінцевих точок процесу. Тому за допомогою відповідного символу слід виділяти точки завершення процесу. Він означає, що в даний конкретний момент робота закінчується і не буде тривати далі.

точки завершення
Крок 13: Елементи з посиланнями
Вам не слід намагатися втиснути велику кількість процесів в одну величезну схему. Замість цього використовуйте спеціальні довідкові елементи, що вказують на інші сторінки, які будуть вказувати, що схема буде продовжена на іншій сторінці. Звичайно, для того, щоб настільки ж чітко указазать точку входу, не забудьте додати інформацію в посилання, що вказує на іншу сторінку.
Крок 14: Додайте з'єднувальні лінії
Переходи між станами показані за допомогою ліній зі стрілками, які у професіоналів по блок-схемам називаються ребрами. Створення лінії відбувається за замовчуванням - для цього щелчніте мишкою по елементу і, утримуючи ліву кнопку мишки, перетягування його туди, куди треба. Потім просто відпустіть кнопку.

Додайте з'єднувальні лінії
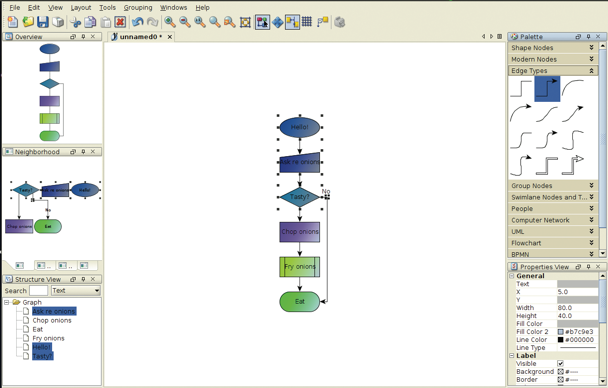
Крок 15: Красиво оформлені схеми
В автоматизованих системах, створюють блок-схеми, користувачам надається велика кількість варіантів, що дозволяють зробити так, щоб блок-схеми виглядали набагато краще. Редактор yEd дозволяє змінювати блок-схеми за допомогою груп добре відомих перетворень. Їх можна вибрати в меню компоновки схем. При виборі некотрих варіантів з'явиться діалогове вікно з додатковими пареметрамі більш точного налаштування. Любителі колірних градієнтів японського стилю будуть в захваті, виявивши, що за допомогою меню Tools> Colorize Graph (Інструменти> Розфарбувати схему) можна відкрити вже готове засіб розмальовки Colorizer. На вкладці Graph Distance можна вибрати початкову та кінцеву кольору градієнта, які, як тільки ви натиснете на кнопку ОК, будуть застосовані до вашої схемою.
Крок 16: Ще раз про ребрах
У редакторі yEd за замовчуванням створюються прямі з'єднання-ребра, в деяких двигунах, що перетворюють компоновку схеми, в разі, якщо це допустимо, ці сполуки можуть змінюватися так, що вони перестають бути прямими. У палітрі типів ребер, в якій можна клацанням миші вибрати Виріанти уявлення ребер, є криві і ребра Безьє.

Ще раз про ребрах
Крок 17: Вибір кількох елементів
Групи елементів блок-схеми можна переміщати відносно один з одного. При цьому можна вибрати відразу групу елементів. Просто натисніть і утримуйте ліву кнопку миші і перетягнете покажчик з тим, щоб «відкрити» рамку вибору. Потім, коли користувач відпустить кнопку миші, будуть обрані всі елементи, які «потрапили» всередину цієї рамки.
Крок 18: Вирівнювання елементів
Після того, як будуть обрані кілька елементів, редактор yEd може автоматично їх розмістити і з'єднати їх один з одним. Скористайтеся інструментами, які можна знайти в меню Edit> Align nodes (Редагувати> Вирівняти вузли) - якщо результат вам не сподобається, то, будьте впевнені, що його можна буде в будь-який час скасувати, натиснувши длдя цього клавіші Ctrl + Z.
Крок 19: Налаштування зовнішнього вигляду
За замовчуванням, блок-схема буде відображатися в середньому масштабі, який можна вважати компромісом між розміром елемента і тим, як він виглядає. Для того, щоб вибрати масштаб по своєму смаку, можна скористатися елементами керування в панелі інструментів Visibility area (Область видимості).
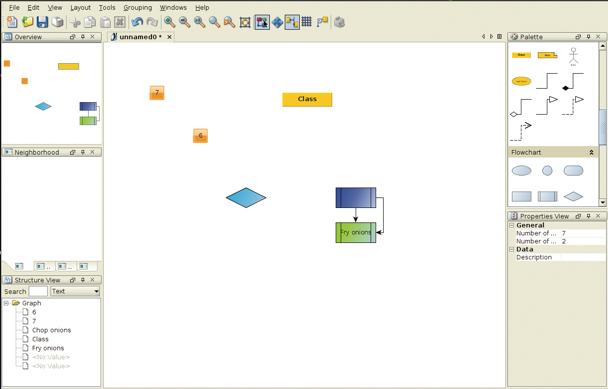
Крок 20: Переходимо до UML
Блок-схеми ідеально підходять для невеликих і середніх процесів. У дуже великих системах можна домогтися переваг від використання більш компактних елементів, які є в нотації UML. У редакторі yEd підтримується робота з ними за допомогою спеціальної панелі інструментів, доступ до якої можна отримати в панелі елементів, вибравши для цього заголовок UML.

Переходимо до UML
Крок 21: Збереження блок-схем
Блок-схеми можна зберігати і завантажувати точки також, як і будь-який інший документ пакета Office. Натисніть на іконку Save (Зберегти) і Load (Завантажити) на панелі інструментів для того, щоб відкрити відповідні діалогові вікна. У редакторі yEd використовується свій власний формат файлів з ім'ям graphml, який повинен використовуватися для схем в разі, якщо вони будуть пізніше знову редагуватися.

Збереження блок-схем
Крок 22: Перегляд блок-схем в режимі онлайн
Редактор yEd доступний для систем Unix, Windows, Mac OS і більшості інших операційних систем, в яких є підтримка мови Java. У більшості веб-браузерів теж можна запустити версію цього редактора, просто перейдіть на сторінку завантаження і для того, щоб його запустити, натисніть кнопку «Launch».
Крок 23: Експорт блок-схем
Готові схеми слід експортувати в звичайний формат зображення. Це можна зробити за допомогою натискання елемента меню File> Export (Файл> Експорт). Редактор yEd висвітить вікно File, що дозволяє вам вибрати формат і ім'я файлу. Після цього в окремому діалоговому вікні буде запропоновано визначити додаткові параметри налаштування.
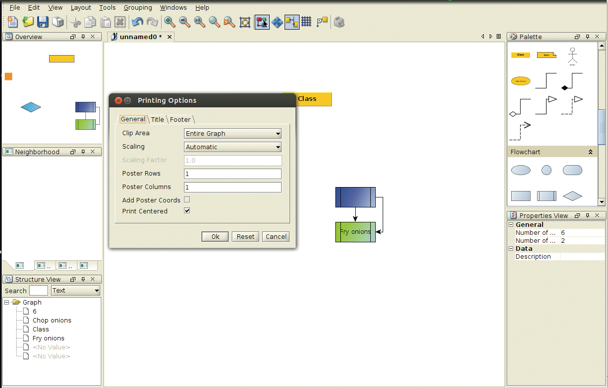
Крок 24: Друк блок-схеми
Навчання буде простіше, якщо матеріали будуть доступні на папері. Натисніть на маленький значок принтера для того, щоб відкрити діалог друку. Він дозволяє створювати плакати, що складаються з декількох сторінок, склеєних разом. Цей режим можна активувати, якщо в будь-яке поле Poster (Постер) ввести цифри.

Друк блок-схеми
Примітка: зовсім недавно на нашому сайті був опублікований ще один огляд редактора діаграм yEd , Подивіться для повноти картини.