Побудова блок схем онлайн за кодом паскаль. Професійне побудова блок-схем для програм. Як побудувати діаграми онлайн і блок-схеми онлайн.
- Програми та онлайн-сервіси для побудови блок схем
- Для чого потрібна блок-схема програмісту?
- Програми та онлайн-сервіси для побудови блок-схем
- FCeditor
- Autoflowchart
- Code Visual to Flowchart v6.0
- Як побудувати діаграми онлайн і блок-схеми онлайн
- Draw.io
- Програми та онлайн-сервіси для побудови блок-схем
- Google chart
- Як побудувати діаграми онлайн і блок-схеми онлайн
Блок схеми онлайн являють собою графічну модель алгоритму, в якій кроки відображаються за допомогою блоків, а зв'язку - з'єднують блоки лініями.
Це універсальний і наочний спосіб представлення логіки роботи програми або процесу, доступний для розуміння навіть неспеціалістам.
Часто до складання блок-схем вдаються саме програмісти.
Програми та онлайн-сервіси для побудови блок схем
Розробка алгоритму. Низькорівневі функції і математичні алгоритми традиційно представлені в текстових функціях; навіть алгоритми для функціональних блоків умовно були написані з використанням текстового програмування. Крім того, функціональні блоки абстрагують тонкощі алгоритму, що ускладнює експертам домену, які намагаються вивчити деталі передових методів управління та обробки сигналів.
Наприклад, перехід зі стану «заповнення резервуара» в стан «переміщення бака» вимагає оцінки всіх поточних станів. Залежно від виходу, перед переходом в наступний стан має відбутися дію переходу. Хоча це може бути досягнуто з використанням залежності функціональних блоків від даних, така послідовність може зажадати значного часу і зусиль.
Для чого потрібна блок-схема програмісту?
Мова блок-схем (UML, flowchart) - це унікальний спосіб спілкування програміста із зацікавленими непрограмістів, а також елемент документації на продукт програмного типу .
У простих випадках для пояснення функціонування фрагмента коду або простенької програмки блок-схему можна створити за допомогою будь-якого.
Хоча інтуїтивний, потік даних зазвичай не розглядається як модель обчислення. Вони також ефективно заповнюють прогалини в логіці сходів, такі як інкапсуляція і повторне використання коду. Щоб подолати деякі з їхніх недоліків, інженери повинні використовувати змішані моделі обчислень.
У першій статті розглянута сходова логіка і друга модель текстових обчислень. Статті доступні в Інтернеті за адресою. Перед тим, як почати документ, нам потрібно визначити основні компоненти блок-схеми. Спочатку давайте визначимо блок, який ми будемо використовувати для запуску і зупинки блоків. У квадратних дужках вводиться вся інформація про форматування.
Але коли в програмі сотні-тисячі рядків, кілька десятків модулів, то краще скористатися спеціальними програмами , Які виполняютпостроеніе блок схемпо вихідного коду .
Програми та онлайн-сервіси для побудови блок-схем
При виникненні проблеми, сучасний спосіб мислення відразу ж пропонує скористатися можливостями і пошукати онлайн-сервіс, який вирішив би проблему.
Для цього блоку ми вкажемо прямокутник з закругленими кутами . Ми також забезпечимо центрування тексту, і ми встановимо як малювання, так і колір заливки. У цьому прикладі ми встановили колір заливки на колір, який становить 30% червоного кольору, змішаного з 70% білого. Далі ми вкажемо поле введення або виведення. На цей раз ми хочемо, щоб блок був параллелограммом. Для цього ми попросимо трапецію, а потім змінимо кути.
Нарешті, ми визначимо стиль для стрілок. Для цього ми встановлюємо товщину лінії «товщиною», додаємо стрілку і вказуємо стрелочную стрілу. Вузли Тепер ми готові розпочати складання нашої блок-схеми. Вузли дуже потужні, так як ми можемо легко позиціонувати їх, змусити їх намалювати фігуру, сильно форматувати їх і дати їм деякий текст. Це так, що вузли, які ми використовуємо для складання блоків, автоматично розкладаються на 2 см один від одного. Потім ми додаємо мітку для вузла в дужках.
Тому часто шукають сервіси, які будують за кодом блок-схеми онлайн за кодом, наприклад, Delphi, Паскаль і навіть блок-схеми за кодом з ++.
Зважаючи на специфіку, що зустрічаються в мережі нашвидку зібрані сервіси дуже часто не відповідають мінімальним вимогам :
- не підтримують ряд операторів мови програмування і в результаті неправильно будують схему;
- побудовані схеми не витримують критики щодо акуратності промальовування;
- неможливість зберегти побудовану схему в необхідному форматі і т.д.
Набагато ефективніше шукати програмні додатки з необхідною функціональністю. Що стосується онлайн-сервісів. Те уваги гідні універсальні оболонки для побудови блок-схем і унікальна поки бібліотека.
Ця мітка - це те, як ми посилаємося на вузол в іншій частині коду. Потім в фігурних дужках ми додаємо текст, який ми хочемо відобразити в блоці, перед закриттям оператора крапкою з комою. Якщо ми зараз скомпілюємо код, ви побачите, що наш початковий блок з'явився, як очікувалося.
Тепер додамо вхідний блок нижче стартового блоку. На цей раз нам потрібно повідомити вузлу, де можна позиціонувати себе. Для цього ми вводимо «нижче», за яким слід знак рівності і мітка вузла в квадратні дужки . Ми могли б також використовувати «вище», «право» або «зліва», якщо ми хочемо, щоб блок з'явився десь в іншому місці. Ми скажемо, щоб він розташувався нижче початкового блоку .
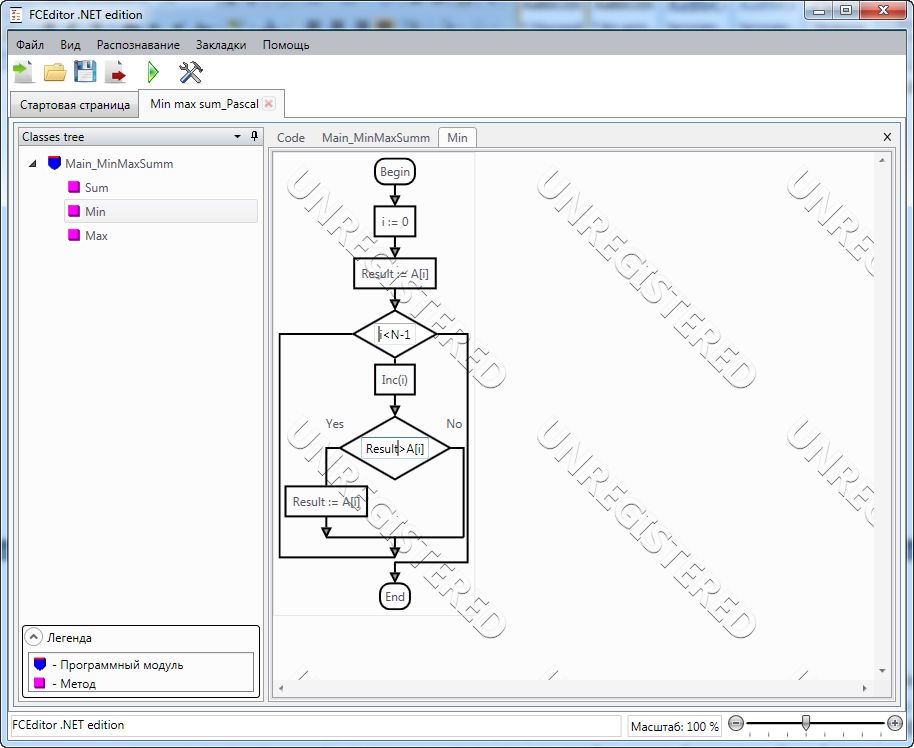
FCeditor

FCeditor- це проста і симпатична програма , Яка дозволяє створювати програмний код з файлов.pas (Паскаль, Delfi) і.cs (С #). Для перетворення наявного файлу з кодом достатньо імпортувати його в програму ( «Файл - Імпорт" ...).
Тепер додамо блок процесу і блок прийняття рішень. Якщо ми скомпілюємо код, ви помітите, що розрив між зеленим блоком прийняття рішень і блоком оранжевого процесу не такий великий, як інші прогалини. Це пов'язано з тим, що блок прийняття рішень, що є діамантом, вище інших.
Тепер додамо два блоки процесу, що виходять з блоку прийняття рішень, один під ним і один праворуч від нього. Давайте закінчимо додавання блоків, додавши в вихідний блок і стоп-блок. Стрілки Щоб завершити нашу блок-схему, нам потрібно додати стрілки. Потім ми вводимо мітку вузла, на який хочемо почати стрілку, а потім дві дефіси, а потім мітку, відповідну вузлу, на який ми хочемо, щоб стрілка закінчувалася.
По завершенні аналізу файлу в лівій частині з'явиться дерево класів, в панелі вкладок - вкладка файлу, у вкладці файлу - вкладки схем кожного з методів і схеми всієї програми, а також вкладка коду.
Зверніть увагу! Акуратну блок-схему можна експортувати в один з популярних графічних форматів (jpg, bmp, png, gif і tiff).
Етикетки повинні бути в дужках, і ми повинні переконатися, що ми закриваємо оператор крапкою з комою. Оскільки у нас є стрілки, що виходять з блоку прийняття рішення, нам потрібно додати текст до цих двох стрільцям. Якщо ми зараз скомпілюємо код, ви побачите, що текст був доданий, але не в дуже зручному місці.
Для вузла «так» ми будемо використовувати східний якір, а для вузла «ні» ми будемо використовувати південний якір. Тепер давайте намалюємо останні стрілки. Щоб поліпшити це, ми можемо поміняти перший штрих на символ бар, який змусить стрілку рухатися у вертикальному напрямку, перш ніж йти в горизонтальному напрямку. Ширина тексту Останнє, що ми повинні обговорити, це ширина тексту. на даний момент весь наш текст прекрасно вписується в наші форми.
До переваг програми можна віднести російський інтерфейс.
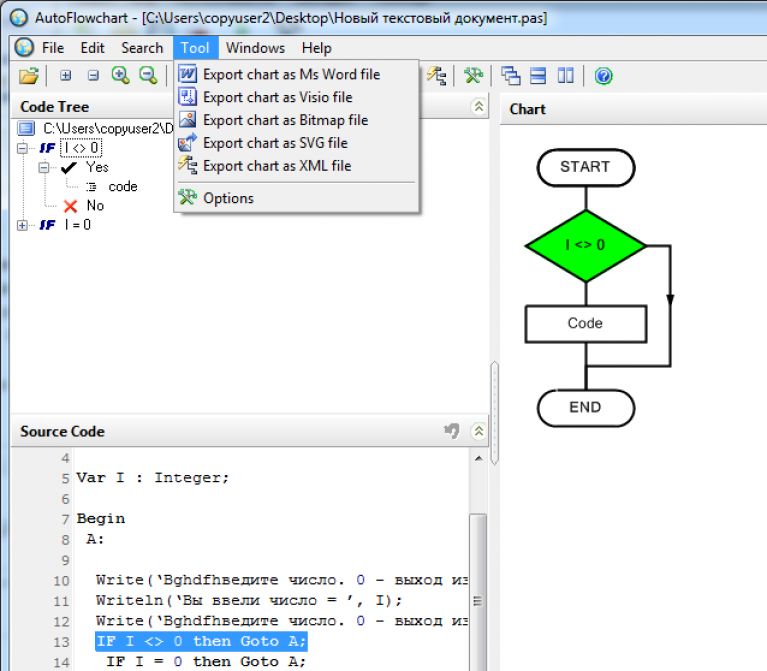
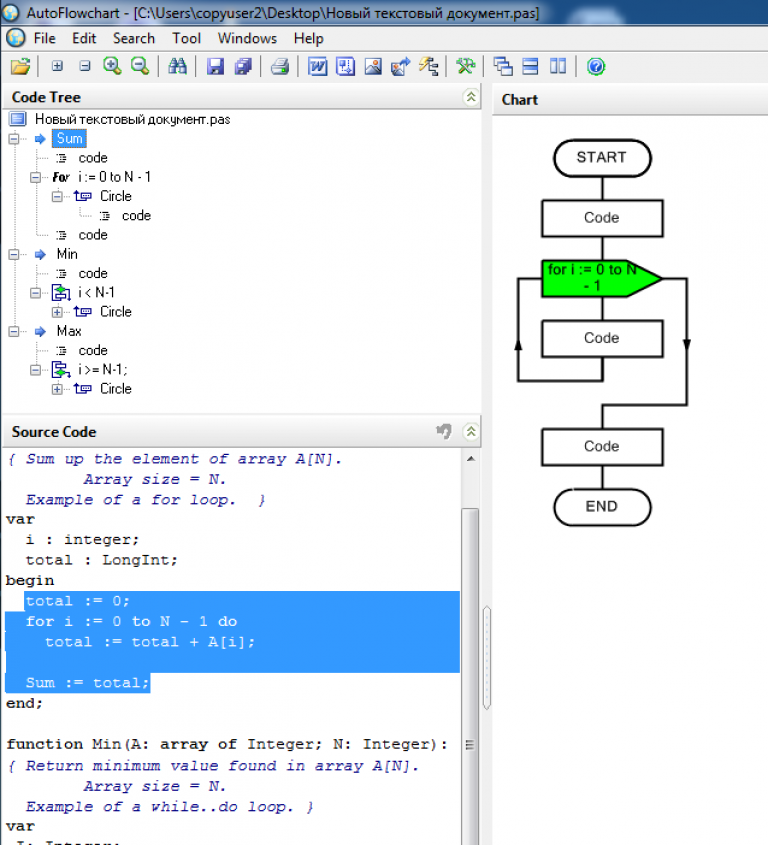
Autoflowchart

ПрограммаAutoflowchart, при своєму мінімалістичному оформленні, надає зручний і інформативний інтерфейс. Головне вікно розділене на три частини: деревоподібна уявлення коду, текст коду і в правій частині - велике поле, в якому відображається блок-схема.
Якщо ви хочете пограти з блок-схемою, яку ми створили в цьому повідомленні, ви можете отримати до неї доступ. В наступному пості ми розглянемо схеми електричних ланцюгів . Будь ласка, зв'яжіться з нами через. На малюнку 1 показаний приклад передній панелі. Малюнок 1: Приклад передній панелі.
Щоб відобразити палітру «Вид», виберіть «Елементна палітра» або клацніть правою кнопкою миші порожній простір на передній панелі. Піддон розділений на кілька категорій. Ви можете відображати або приховувати різні категорії в міру необхідності. На малюнку 2 видно всі категорії палітри елементів і зміст категорії «Сучасні».
У програмі реалізована функція підсвічування відповідних елементів (на схемі, в коді і структурі дерева) і згортання вкладених структур.
Доступний експорт не тільки файли графічних форматів, а й в популярні офісні додатки - документ, Visio, а також у вигляді файлу SVG або. того ж, код можна редагувати безпосередньо в програмі з моментальним відображенням змін у схемі.
Щоб показати або приховати категорії, натисніть кнопку «Налаштувати», а потім виберіть або зніміть потрібну категорію в розділі «Зміна видимих палітр». щоб створити користувальницький інтерфейс , Вставте елементи керування та індикатори на передній панелі. Коли передня панель використовується як користувальницький інтерфейс, ви можете редагувати елементи для введення даних і виведення результатів в оголошення. Елементи управління - це входи, а елементи дисплея - виходи.
Типовими елементами управління є поворотні ручки, перемикачі тиску, поворотні ручки, повзунки і струнні елементи. Елементи дисплея імітують вихідні пристрої і відображають значення, отримані або згенеровані на блок-діаграмі. Користувач може змінити вхідні значення для «кількості вимірювань» і «затримки». Значення елементів відображення - це результати, певні на блок-діаграмі.
Підтримує безліч мов програмування: Pascal, Delphi, C ++.
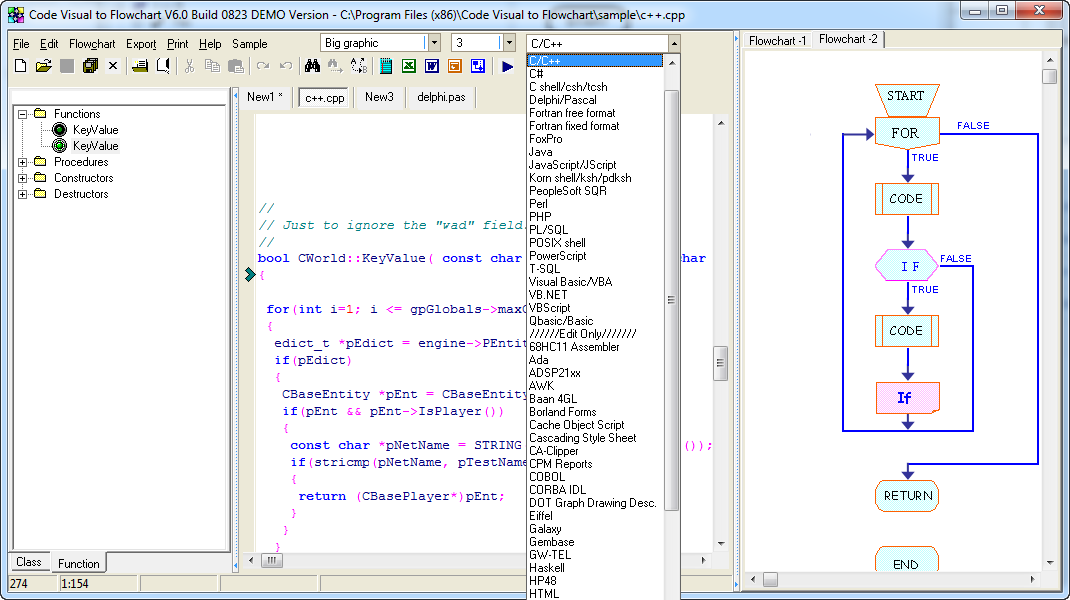
Code Visual to Flowchart v6.0

Вражаючою функціональністю відрізняється программаCode Visual to Flowchart v6.0.
Інтерфейс представлений вікном з трьома полями. У лівій частині знаходяться вкладки зі структурою проекту та структурою класів, в центральній частині - код програми, в правій - блок схема виділеного фрагмента.
Кожен елемент управління і відображення має певний тип даних. Наприклад, горизонтальний слайдер «Затримка» має тип даних «числовий». Числовий тип даних може використовуватися для відображення номерів різних типів , Таких як цілі або дійсні числа. Два широко використовуваних числових об'єкта - це числовий елемент управління і елемент цифрового відображення. Циліндричні інструменти і ваги також є числові значення.
Малюнок 3: Чисельні елементи управління і відображення. Щоб ввести або змінити значення в числовому елементі управління, або клацніть кнопки зі стрілками за допомогою інструменту налаштування, або двічі клацніть номер, введіть новий номер і потім підтвердіть.
Мабуть, необхідні початок і кінець, що перетворюється в блок-схему коду, - особливість цієї програми. Схема може бути експортована в формати продуктів пакета, в графічний формат bmp або png.
Важливо! Всі згадані програми надаються на платній основі і щоб задіяти повний функціонал програм, потрібно оплатити право їх використання.
З булеві елементами управління і відображення логічні значення вводяться і виводяться. Малюнок 4: Логічні елементи управління і відображення. Текст відображається із строковими індикаторами. Найбільш часто використовувані рядкові елементи являють собою таблиці і поля введення тексту. Малюнок 5: Елементи керування та індикатори струн.
Як побудувати діаграми онлайн і блок-схеми онлайн
Малюнок 6: Приклад блок-схеми і відповідної передньої панелі. Блок-схема містить програмний код. Фронтальні об'єкти відображаються у вигляді символів на блок-діаграмі. З'єднання блок-діаграми мають входи і виходи, через які дані обмінюються між передньою панеллю та блок-схемою. З'єднання є аналогом параметрів і констант в командних мовами програмування. Існують сполуки для елементів управління і відображення, а також для вузлів. З'єднання елементів управління і індикації відносяться до відповідних елементів на передній панелі.

Блок-схема може також служити інструментом первинної розробки програми. Програміст спочатку продумує і фіксує логіку роботи майбутнього програмного коду за допомогою блок-схеми.
Після цього з опорою на схему пишеться безпосередньо програмний код.
Дані, які ви вводите через елементи управління передній панелі, передаються на блок-схему через з'єднання елементів. Згодом дані передають функцію додавання і віднімання. Коли функції додавання і віднімання завершують свої обчислення, вони створюють нові значення. Значення передаються елементам відображення.
Константи, а також елементи дисплея і управління мають функцію входів і виходів на блок-діаграмі. Наприклад, візьміть алгоритм для обчислення області трикутника. У цьому алгоритмі «база» і «висота» є входами, а «поверхню» - результатом. Малюнок 8: Передня панель для розрахунку площі трикутника.
Для зручного побудови блок-схем існують онлайн-сервіси. Давайте докладніше зупинимося на draw.io і google charts.
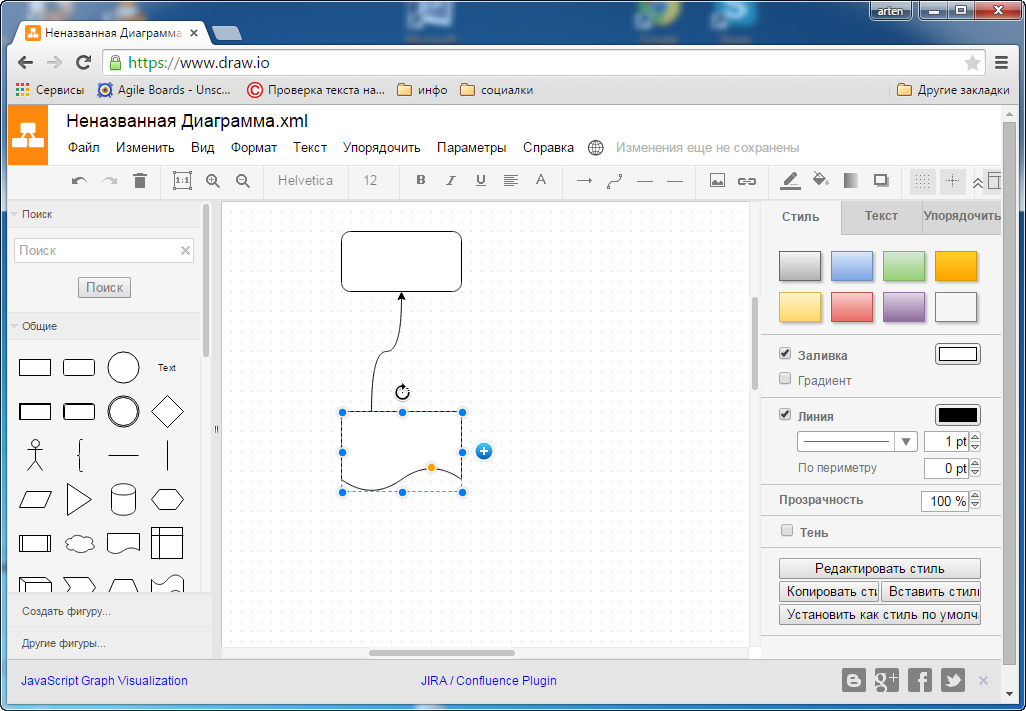
Draw.io

Draw.ioможно назвати універсальним онлайн-редактором блок-схем. У ньому Ви завжди маєте безліч різноманітних наборів блоків і зручний інструментарій.
Користувач не змінює константу 0. 5. Тому він відображається тільки в документації по алгоритму на передній панелі. На блок-схемі є чотири різних порту, які відносяться до двох елементів управління, константі і елементу відображення. Елемент управління елемент відображення постійна.
Малюнок 9: Блок-діаграма для розрахунку площі трикутника з елементами у вигляді символу. Існують два основні відмінності між елементами відображення і управління на блок-діаграмі. Перша - стрілка на порту, яка вказує напрямок потоку даних. Для елементів управління стрілка вказує, що дані залишають порт, а в разі елементів відображення вказує, що дані входять в порт. Друга відмінність - це кордону з'єднань.
Будь-блок може бути відформатований і видозмінений, можна створювати власні види блоків і використовувати зовнішні картинки з файлів.
Готову схему можна імпортувати в вигляді документа офісного додатка (), Графічного реєстрового (png, gif і jpg) або векторного (svg) файлу. Зберегти схему можна на жорсткий диск комп'ютера або в одне з онлайн-сховищ (, dropbox).
Елементи управління мають товстий край, елементи дисплея вужчі. Ви можете відображати з'єднання у вигляді значків або зводити до мінімуму. На малюнку 10 показана одна і та ж блок-схема з символами типу даних. Елементи управління і відображення як і раніше чітко помітні.
Програми та онлайн-сервіси для побудови блок-схем
Малюнок 10: Блок-діаграма для обчислення площі трикутника з елементами в поданні типу даних. Вузли відповідають інструкціям, операторам, функціям і підпрограм в командних мовами програмування. Функції додавання і віднімання на малюнку 6 є функціональними вузлами. Функції мають панель підключення, але не мають передній панелі або блок-схеми. Коли ви двічі клацаєте по функції, вона вибирається тільки. Символ функції має світло-жовтий фон.
Цей сервіс з великими функціональними можливостями не вимагає оплати за використання - він безкоштовний.
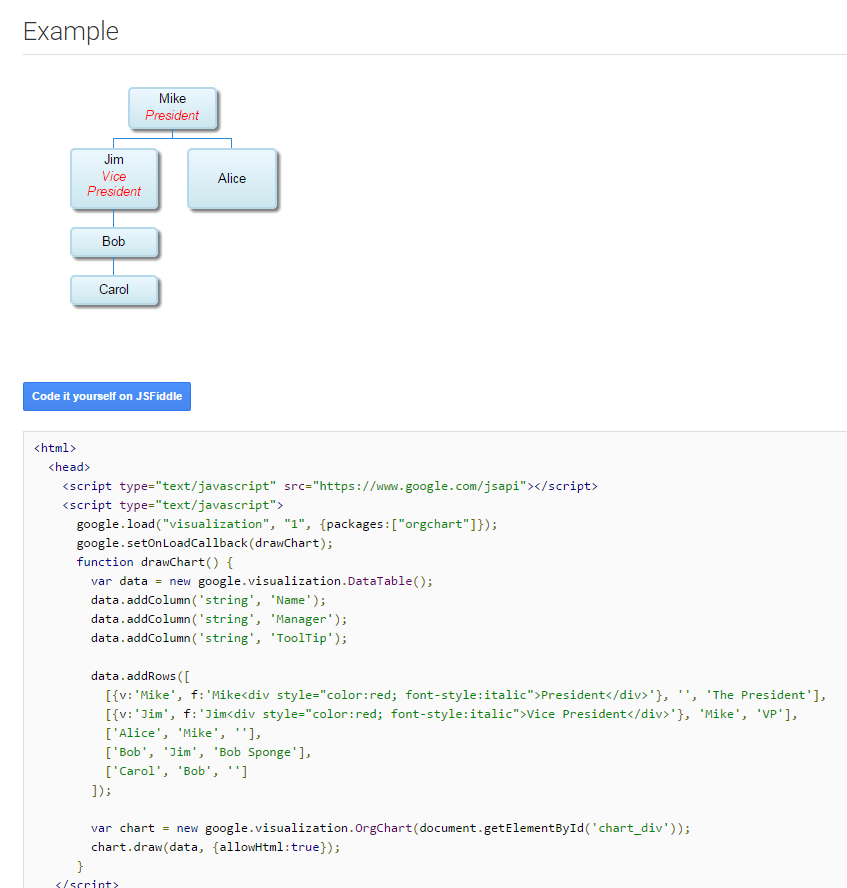
Google chart
Своєрідний і багатий інструмент для створення діаграм, схем і візуалізацій -Google chart API. По суті - це набір бібліотек, що підключаються, дозволяють за допомогою декількох рядків коду будувати красиві і інформативні діаграми.
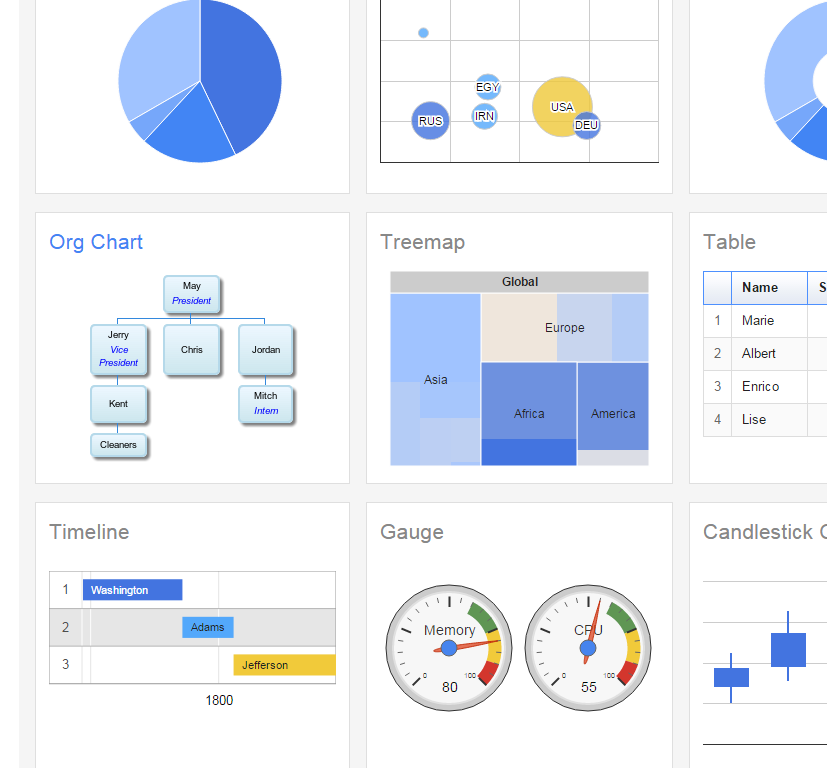
Бібліотека Google charts підтримує велику кількість типів діаграм і схем, які можна використовувати при створенні сайтів, документів і програмних продуктів .

Гугл підготував повний пакет документації по використанню своїх charts-бібліотек. Володіння мінімальними навичками об'єктно-орієнтованого програмування досить для ефективного застосування широких можливостей Google charts API.
Що стосується безпосередньо моделі UML - блок схеми, то в гугл чарт реалізована і ця можливість.
Бібліотека orgchat надає інтерфейс для створення - набір класів, властивостей, методів і обробників подій, які вбудовуються в код сторінки або програми.

Результат - потужний програмний інструмент для програміста, щоб відображати дані у вигляді розгалуженої блок-схеми.
Принадність підходу: «низькорівневе» прописування принципів побудови діаграми, що дозволяє обійти обмеження існуючих готових програм і сервісів побудови блок-схем.
Як побудувати діаграми онлайн і блок-схеми онлайн
Блок схеми онлайн: як структурно представити інформацію?
Строго кажучи, термін «блок-схема» не існує. Замість цієї фрази правильно говорити «схема алгоритму», але зараз не про це. Моя стаття про те, чи можна швидко і зручно малювати алгоритми, при цьому ще щоб це було безкоштовно. Було б здорово, якби існував безкоштовний аналог онлайн-редактора Gliffy, і він на наше щастя є.
Алгоритми в Pencil малювати дуже легко. Для цього є виділена бібліотека примітивів зі стандартними блоками і з'єднувачами. Виглядає це приблизно так:
При малюванні блоків вони прив'язуються автоматично до сітки, що дозволяє легко їх вирівнювати. Намалювавши один блок, інший блок можна «прімагнітілась» до нього знизу або збоку, все при цьому буде рівно.

Якщо навести на блок і кликнути мишею один раз, буде режим зміни розміру блоку і перетягування. Якщо клікнути вдруге, блок можна буде обертати (з'являться круглі червоні точки по краях).
Доступні основні базові можливості, практично як в Visio: блоки можна об'єднувати в групи, перетягувати і копіювати, розташовувати вище або нижче по верствам, магнітитися коннектори до центру і т.д.

Недоліки теж присутні, наприклад, не дуже коректна робота кутового з'єднувача: він іноді трансформується в неймовірний зигзаг при спробі його виділити і перетягнути. Але ці недоліки настільки несуттєві, що не завадили зайняти програмі Pencil гідне місце в моїй колекції повсякденних інструментів розробника.
Для чого потрібна блок-схема програмісту?